DW如何添加边框
更新时间:2024-08-26 11:01编辑:网友
大家在使用DW的过程中,想要给当前主页添加一个边框,首先编辑一个标签,写上.box{},然后在css样式.box{}里加入border:solid1px#333333 代码。即可添加边框。
DW如何添加边框:
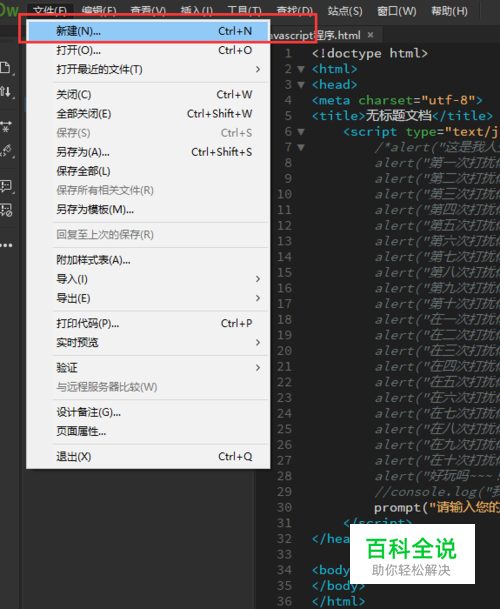
1、首先打开DW编辑工具;

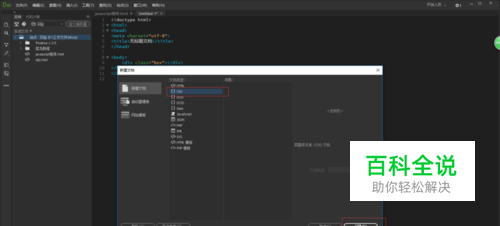
2、新建一个文件;

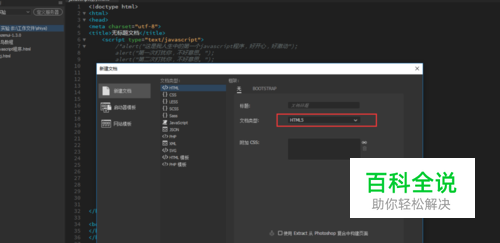
3、在中选择HTML文件,点击创建;

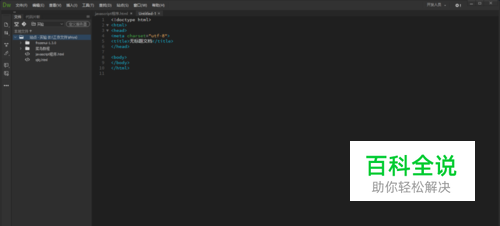
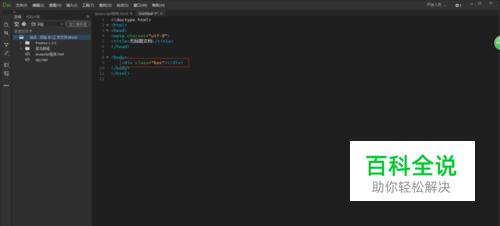
4、这样就进入编辑界面了;

5、接下来编辑上一个“p”标签,命名为box;

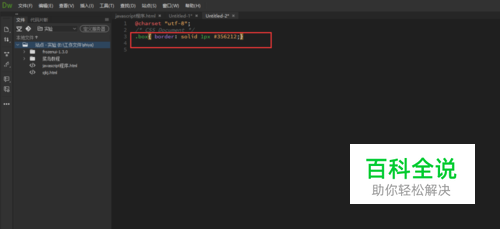
6、在创建一个样式,写上.box{};

7、在css样式.box{}里加上这个代码“border:solid1px#333333;”

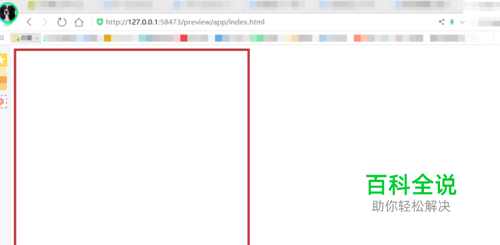
8、这样在浏览器上就可以显示边框了;

复制本文链接攻略文章为游戏网所有,未经允许不得转载。
热门推荐
更多
最新教程
更多
热门合集标签
热门教程
更多
 首页
首页